
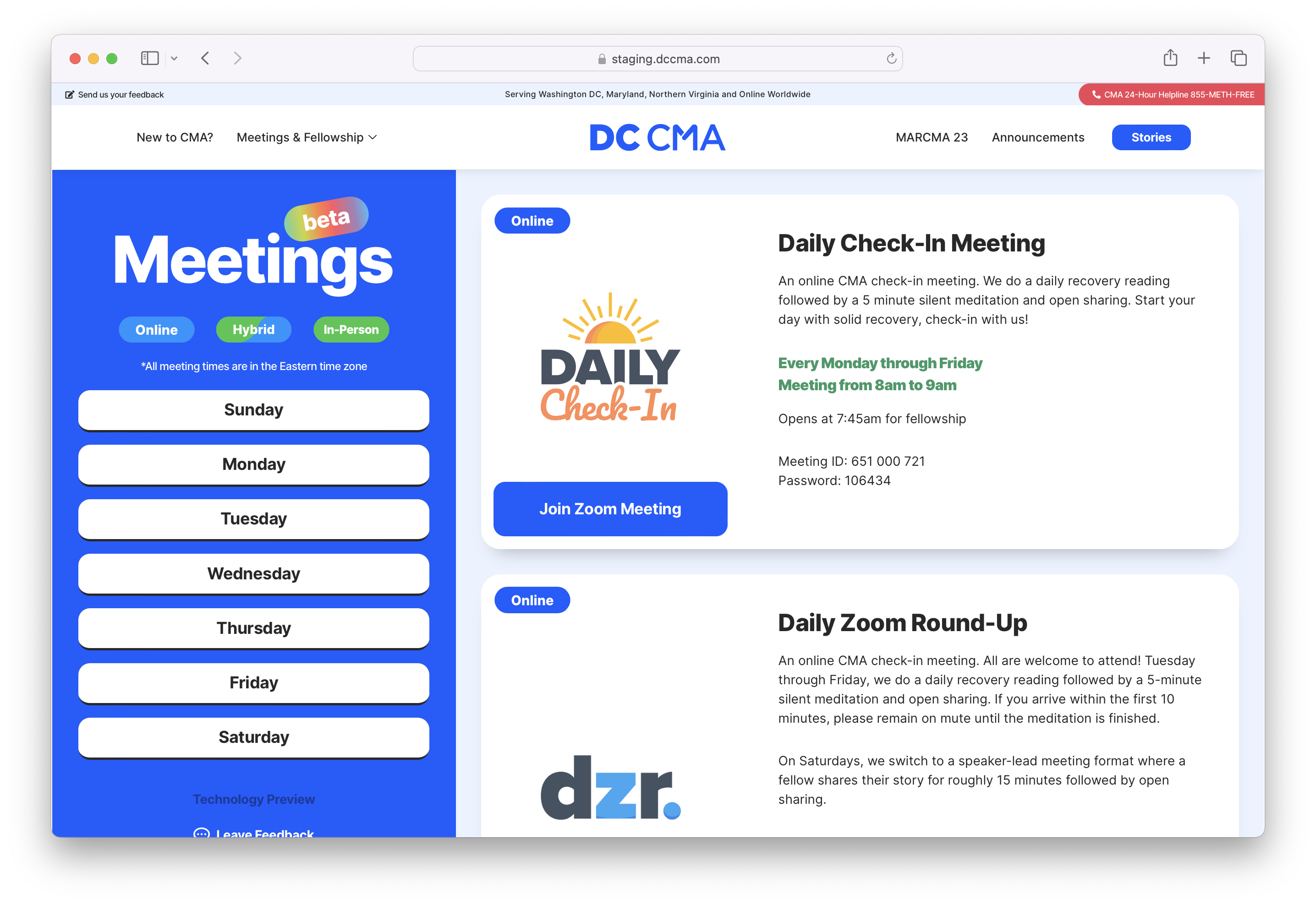
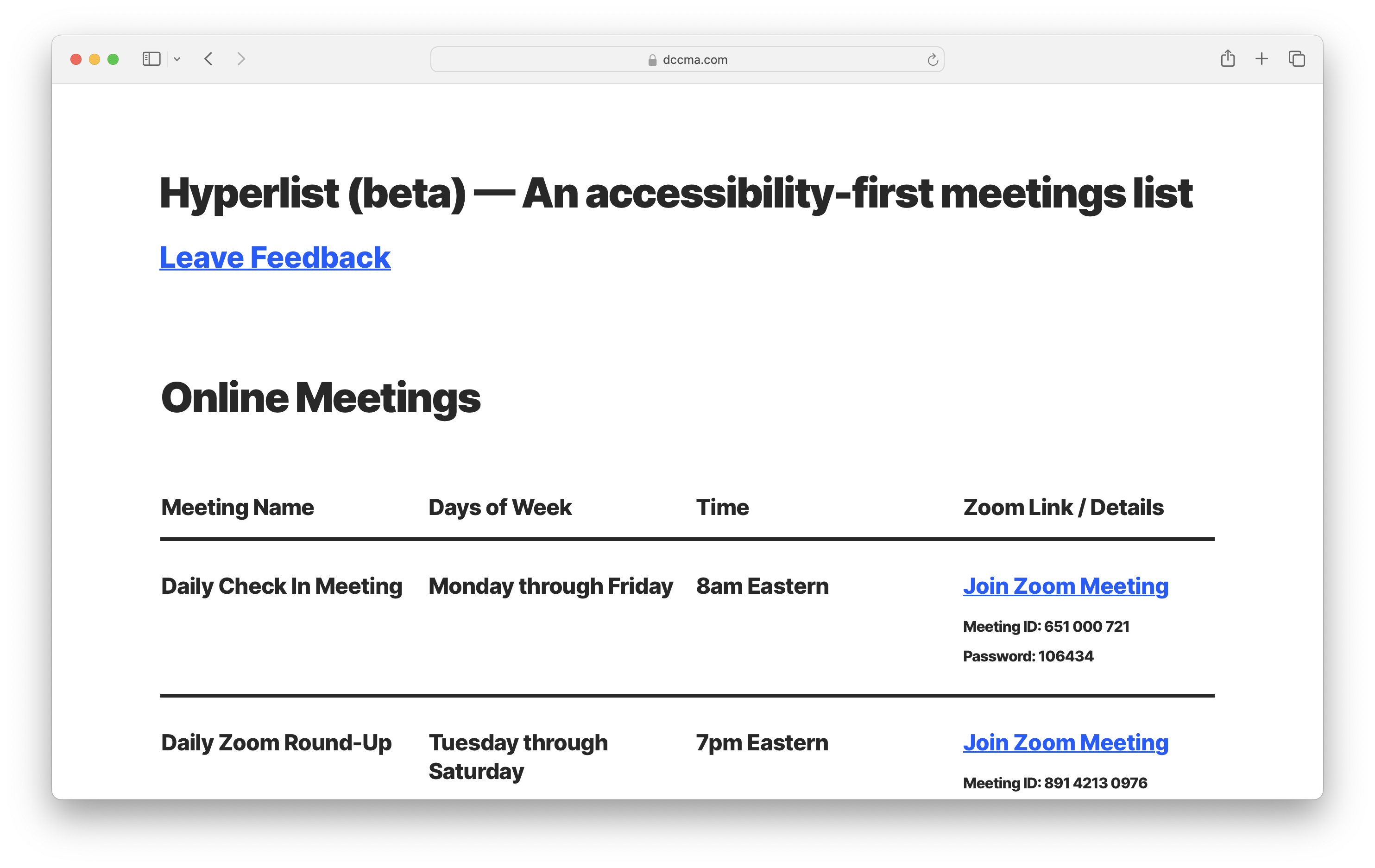
Today we are pleased to introduce a new beta feature we’re calling Hyperlist: an accessibility first meetings list specifically designed for ease of access and readability for users with visual impairments. Our existing card-based interfaces such as those on the Online Meetings or Meetings beta pages present challenges for users who rely on voice tools such as Apple’s VoiceOver or Microsoft’s Narrator. Hyperlist is an answer to those challenges. You can access Hyperlist by clicking the navigation link at the top left of the header (or on top of the header on mobile) . This is positioned to be the very first link for users when using voice navigation, easing access.
The structure of the page has been designed to facilitate clearer page navigation with meeting names, days of the week, meeting times and details uniformly structured line by line for better navigation with voice tools. The text is a bold sans-serif sized using REM units that easily scale up or down based on the user’s base font size setting in-browser. The layout also shifts for clear mobile viewing as well.
As with all beta features, we encourage our users to send us their feedback. We think Hyperlist is a great addition to dccma.com and look forward to improving it and all our beta features into 2024.